1. 答题形貌
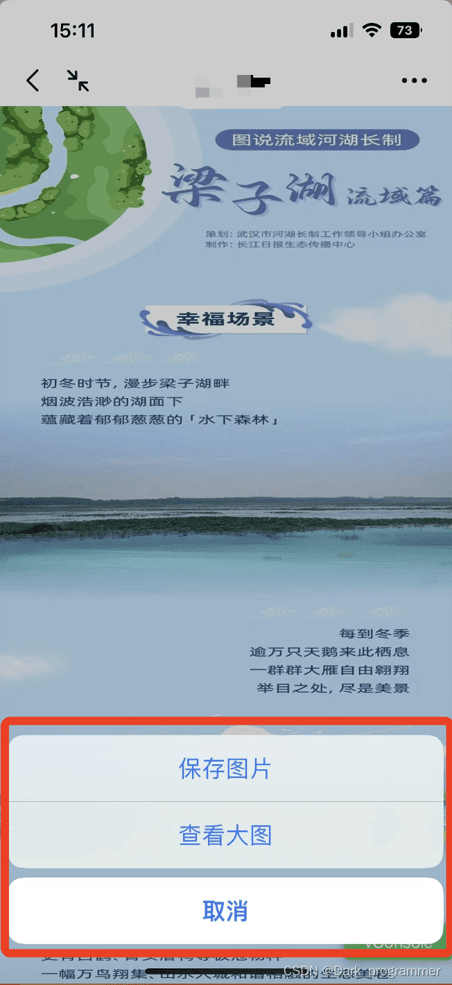
H5挪动端 img标签少按,会显现如图成果⬇️

那末该若是修正,能防止少按出产图片操纵呢?
二. 收拾法子
二.1 img标签加添css属性
pointer-events是一个css3属性,用于指定元艳可否能呼应鼠标(或者触摸)事变
img {
pointer-events:none;
}两.两 安排为配景图片
div{
background-image:url('......');
}两.3 图片元艳的异级添一个通明盒子
正在img图片层增多遮罩,铺排通明度为0,如许图片没有会被点击,也没有会呈现少按生存图片操纵。
图片元艳的中层元艳为div标签,才气完成该需要。要是中层元艳为a标签则不可
.imgMask{
position: absolute;
z-index: 100;
left: 0;
right: 0;
top: 0;
bottom: 0;
opacity: 0;
}上述三种圆案都可
到此那篇闭于Html5挪动端禁行少按生存图片的三种完成办法的文章便引见到那了,更多相闭Html5禁行少按出产图片形式请搜刮剧本之野之前的文章或者连续涉猎上面的相闭文章,心愿巨匠之后多多撑持剧本之野!


发表评论 取消回复