uniapp刷新当前页面的方法:首先创建uni-app,并新建页面文件;然后添加页面跳转,并新建后退页面;接着配置页面路径;最后保存预览查看即可。

本教程操作环境:windows7系统、uni-app2.5.1版本,该方法适用于所有品牌电脑。
推荐(免费):uni-app开发教程
uniapp刷新当前页面的方法:
1、打开HBuilderX开发工具,创建一个uni-app项目,并打开项目

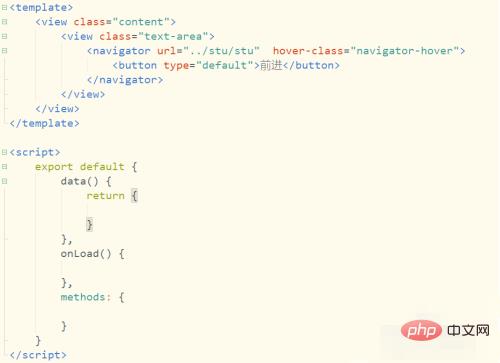
2、打开已新建的页面文件,在view标签中插入navigator,并添加url属性

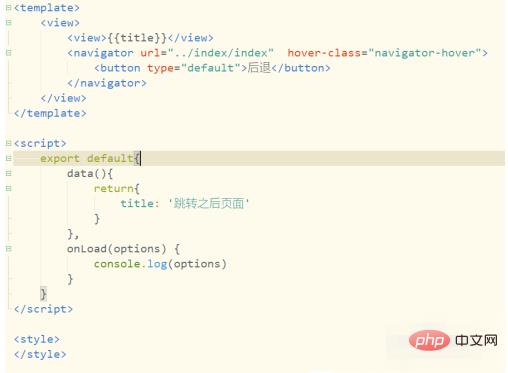
3、再新建一个页面,添加navigator并设置后退按钮

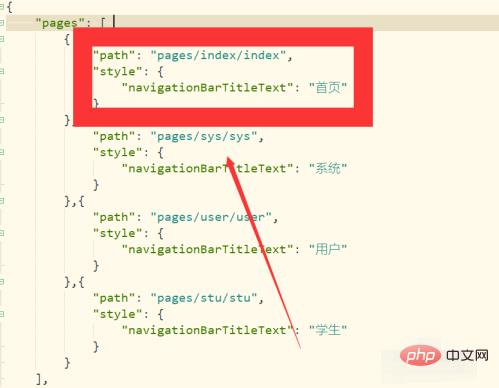
4、打开pages.json文件,将index配置放在最前面

5、保存代码并进行编译,打开微信开发工具,查看界面效果

6、点击前进按钮,可以发现界面发生了跳转,并发生了改变

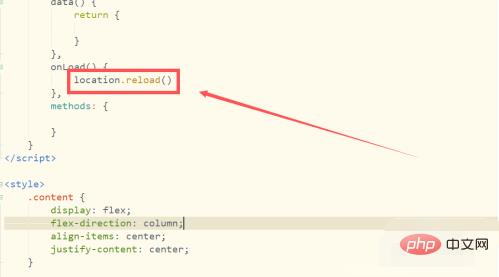
7、在后退的页面onLoad生命周期函数中,添加一个location.reload()

相关免费学习推荐:php编程(视频)
以上就是uniapp怎么刷新当前页面的详细内容,转载自php中文网



发表评论 取消回复